We automatically turn headings into linkable anchors.
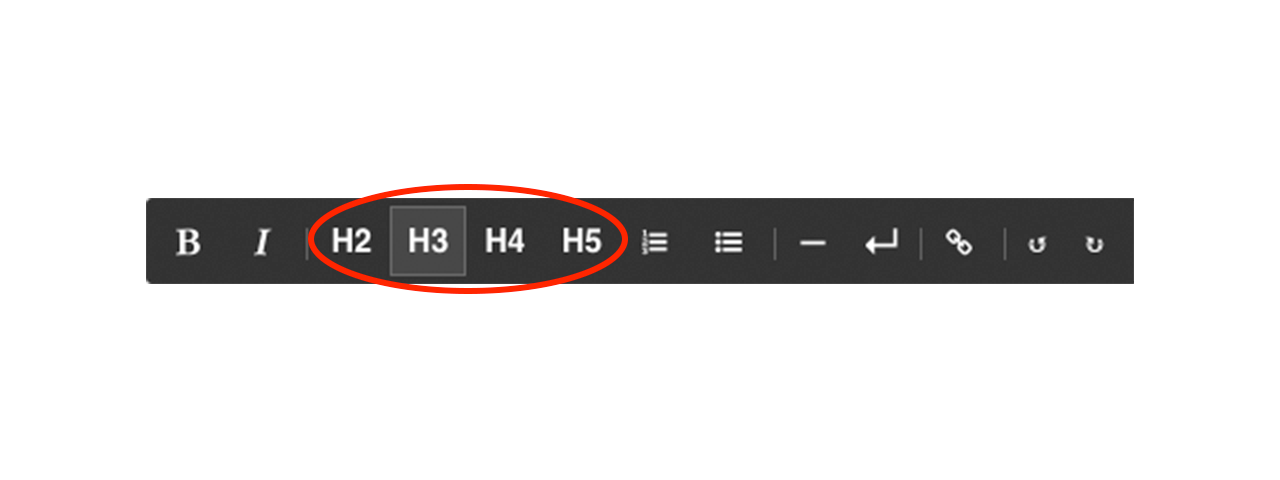
When using the paragraph editing tool, make sure to use the H2 and H3 buttons in the markup bar to ensure headings are marked up correctly. Doing so will let the CMS auto-generate anchors for these headings.

As an important note, make sure not to mark up the heading text outside of "setting the heading", as things like bold or italics or making the heading itself a link will interfere with generating the heading anchor targets (additionally, heading styling from our style guide assumes no additional markup is used, so that's a good rule to follow in general).
In order to find out what the anchor is, you can either preview the page, or you can publish it and then view the live version - with the page open in the browser:
- Right-click on the heading you want the anchor for,
- select "inspect element" from the context menu and your browser should open the Developer Tools with a view of the current document, focused on the heading you inspected:

You will see that the heading has a little drop down icon, which you can click to reveal the anchor element (<a>) for this heading. The anchor element should have a class called "fragment-id", as well as an "id" attribute: we need to know the value for that "id" attribute.

The text in this id attribute is what we can use to directly link to the anchored heading on the page. If the id attribute reads "purchasing-adult-and-youth-tickets", for example, then the associated direct link to that heading consists of the page URL plus "#purchasing-adult-and-youth-tickets" added to the end of that URL.
Linking to a page header
To make text elsewhere on the page, or on a different page, link to a header, you can use the "link" button in the rich text editor to turn any stretch of text into a link. After selecting some text and pressing the link button:

Pick "Anchor link" in the link dialog and add the anchor id.

All done!
Save draft or publish and your anchor links should be set up. Remember to test your links to make sure they're jumping to the sections you want them to jump to.