Resources
- Mozilla Festival 2015-2019 Flickr albums
- Mozilla All Hands albums
- Mozilla Foundation Toronto 2019 All Hands photos
- Design Assets Brand Photo Library
- We have a subscription to Story Blocks. Please ping in #mofo-design if you would like to download any assets.
- Stock photography sites: Unsplash, Pixabay, Pexels, Everypixel
Resolution
Using high resolution images allows people to clearly view the photo on a variety of screen sizes. Avoid small images that look blurred when increased in size. What looks okay on a smartphone may become pixelated on a larger screen, such as a desktop computer.
- Output resolution: above 144 ppi preferred
- Image ratios: 1:1 & 9:5 or 7:4 (various thumbnails)


Contrast & Colour
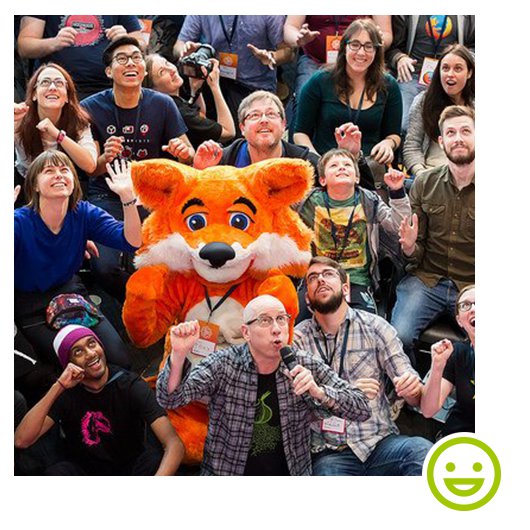
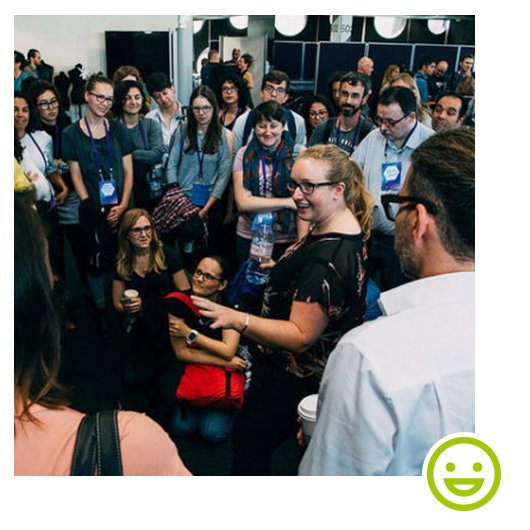
Use bright, well lit, and colored images. Photographs or images that are well lit, high in contrast, and colorful offer an inviting and professional feel. Preferably try to use colored photos instead of black and white (but it's okay if it's unavoidable).
Saturated colours help image look vibrant and energized. This may help your content stand out or help convey a specific emotion to your audience.
- If you have a good image, but need help adjusting the contrast or color, feel free to ask a designer for some quick editing assistance.


Logo and Text
Try to avoid placing logos or text over photos. Logos and text can become difficult to read when an image shrinks on smaller screens sizes (e.g. smartphones). If it is avoidable, it's ideal if the photo or image does not include a logo or text (it is not accessible to screenreaders, SEO and may not be legible).
- If you do need a logo or text in a photo, have the image made by a designer.
Please place the logo on a solid colour or background that isn't distracting. See improper logo usage

Composition
- Content: Choose images that are people focused with negative space around the subject. The background or location should not be to visually distracting and omit additional logos or text where possible.
- Context: Select images to accompany your content and support how you want the reader to feel. For, example you can curate lively photos that suggest collaboration or people displaying positive emotions towards an activity.
- Try to consider the narrative of your story or post. Does the photo enhance the meaning? Close-ups, portraits, groups, or crowds are all great subject matters.
Treatments
For editing portraiture photography, you may wish to use a gradient overlay effect. These contain varied combination of our brand colours or you can leave the image untreated as well.



