Evergreen Illustrations
Illustrations should primarily incorporate our brand palette, textures, and styles in order to maintain brand consistency. Examples of these could include illustrations created for Foundation specific purposes such as the Foundation site and evergreen materials, IHR, PNI, the Mozilla Festival, Foundation posts on Instagram, etc.

Illustration for Trustworthy AI.

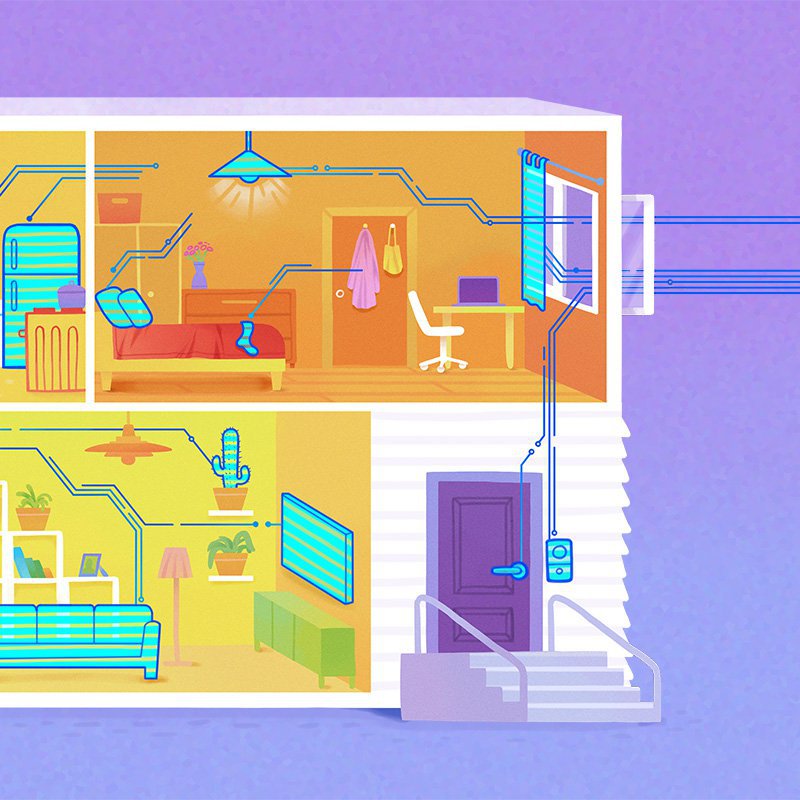
Foundation site IHR illustration for the Initiatives page.

A Mozilla Festival background illustration.

IHR illustration using the Foundation brand colours.

Privacy Not Included social share.

Foundation site Mozilla Festival illustration for the Initiatives page.
Editorial and One-off Illustrations
One-off illustrations can divert from the brand when appropriate, but should be led and created by a Foundation designer. Advocacy campaigns or editorial illustrations that do not follow the brand styling can help to differentiate the Foundation evergreen content from our one-off timely content. Non-branded illustrations also offer visual variation across our campaigns. Use (designer-led) creative freedom! 🙌

An illustration for a Facebook campaign and petition with Mozilla Advocacy.

An illustration for a Venmo petition with Mozilla Advocacy. The colors still reference Mozilla's palette but the overall feel is more one-off than entirely on brand.

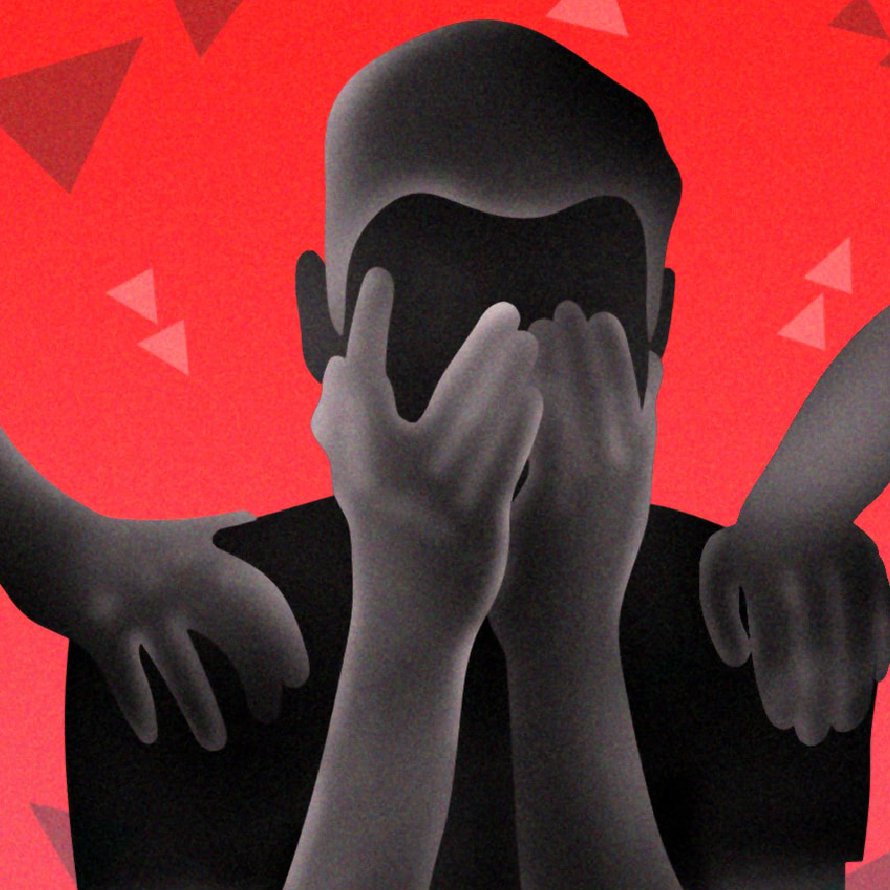
An illustration for the Youtube Regrets campaign with Mozilla Advocacy.

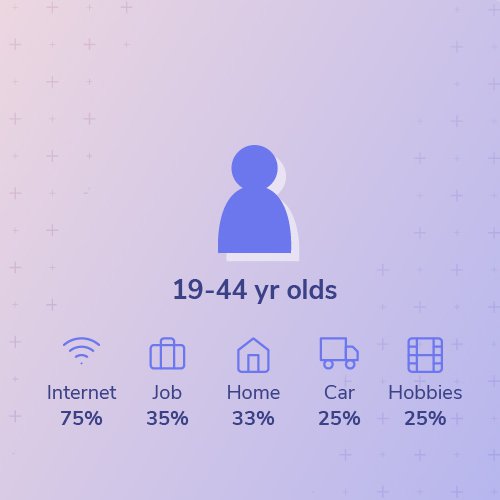
A blog illustration on Facebook's microtargeting practices.

An iconographic illustration for the Youtube Regrets campaign.

A one-off illustration for the holiday edition of Privacy Not Included.

A subtle textured pattern overtop the Initiatives illustrations.

Use of gradient blurs, grid, and pixel squares for the Mozilla Festival branding.

Editorial illustration for the Youtube regrets campaign using a grain texture.

Square dot pattern in the Foundation All Hands slide deck.

Binary pattern for the Mozilla Festival branding.

Custom textures and illustrations created with photoshop brushes for an editorial illustration.

Noise textures can be used with gradients for trustworthy AI illustrations.

Seamless, subtle patterns may be used in backgrounds to accompany illustrations.

Iconography
Our iconography is informed by Mozilla Festival icons and feather icons.
Icon Style
- Border: center
- Width: 2 (0.5 for x-small icons)
- Ends: round cap
- Joins: round
- Corner radius: 2 or 0


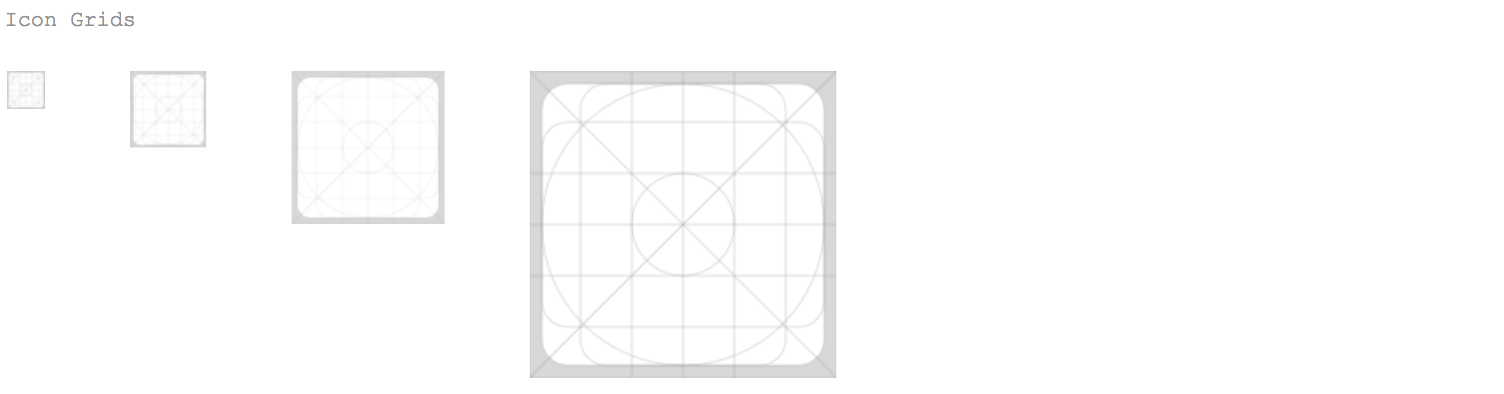
Icon Grids
If icon is in-line with button text or UI elements use Small at 16px.
- X-Small (12px)
- Small (24px)
- Medium (48px)
- Large (96px)