Maintaining the Mozilla Brand
Photo and image guidelines help to strengthen our site, emails, social media, documents or presentations, and the overall Mozilla brand. To keep the site and all of our communications and materials feeling cohesive, bright, inviting, and professional we have put together some tips on selecting great images (and a few things to avoid).
- If you need immediate help with editing a photo or image, contact a Foundation designer via email, Slack, or in person. We can always quickly double check a resolution or help with editing or adjusting a photo.
Tips
How to make your photos and images great
#1 Use high resolution images
Using high resolution images (above 144 dpi) allows people to clearly view the photo on a variety of screen sizes. Avoid small images that look blurred when increased in size. What looks okay on a smartphone may become pixelated on a larger screen, such as a desktop computer.
- For example, the pulse and campaign page sites require larger images around 1440 x 770 pixels. If the image looks blurry at a larger size on your screen, it’ll probably be blurry for other people too. Feel free to reach out to a designer as we can always help with figuring out if the image is a high enough resolution to use.


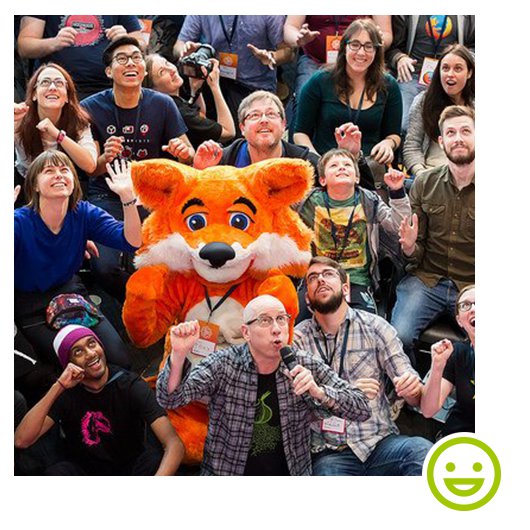
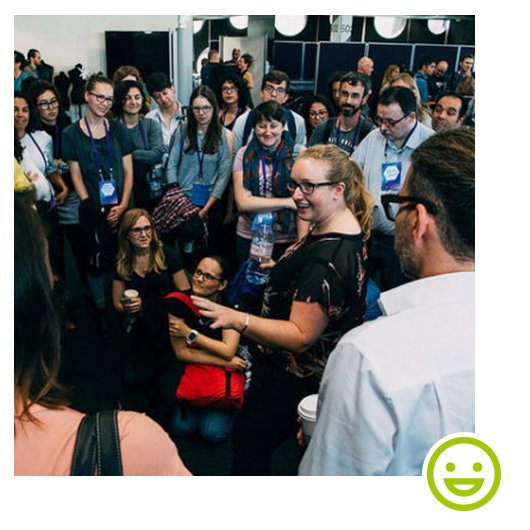
#2 Use bright, well lit, and colored images
Photographs or images that are well lit, high in contrast, and colorful offer an inviting and professional feel. Preferably try to use colored photos instead of black and white (but it's okay if it's unavoidable).
- Try to consider the narrative of your story or post. Does the photo enhance the meaning? Close-ups, portraits, groups, or crowds are all great subject matters.
- If you have a good image, but need help adjusting the contrast or color, feel free to ask a designer for some quick editing assistance.


#3 Try to avoid placing logos or text over photos
Logos and text can become difficult to read when an image shrinks on smaller screens sizes (e.g. smartphones). If it is avoidable, it's ideal if the photo or image does not include a logo or text.
- If you do need a logo or text in a photo, have the image made by a designer.


#4 Use the right file format for the content
Photographs and computer graphics are different enough that it's important to pick the right image format. In order to ensure small files use JPG for photographs or realistic digital imagery, but use PNG for computer graphics such as line art, vector graphics, or text.
- JPG is great at compressing image data with lots of color variation, noisy details, and organic (non-straight) lines.

FINAL SIZE (jpg format): 20KB. This image can be compressed really well using the JPG format, taking up less than 20 kilobytes even before running it through optimization tools.

FINAL SIZE (png format): 123KB. On the other hand, it is really hard for the PNG format to properly compress this data, and so ends up being 123 kilobytes instead, almost ten times a big!
- PNG is great at compressing image data with sharp, straight lines, and image data that only uses a subset of all colors..

FINAL SIZE (png format): 63KB. This image can be compressed quite well using the PNG format, taking up 63 kilobytes before running it through optimization tools.

FINAL SIZE (jpg format): 150KB. To get the same quality using the JPG format, we need to dial down the compression to barely any in order to preserve the crips lines and contrast, which results in a much larger file, at 150 kilobytes.
Tip: When in doubt which to pick, simply export both formats and see which yields the smaller file.
There are also several tools available for further optimizing graphics once exported:
- For mac, there is ImageOptim, which also lists several options for Windows and Linux users
- For windows, we recommend using FileOptimizer
The Foundation design team is always available if you need assistance
If you are ever in doubt about a photo, contact a designer for guidance or to answer any questions. We can help figure out the resolution, color, or add type and logos if needed.
- The Mozilla Festival Flickr and Mozilla All-Hands Flickr can be good resources for finding interesting photos of staff or fellows.
- There are also some website services that offer public domain photography. If you have an idea of what you need, contact a designer and we can help search for a good photo or image that may be outside of the Mozilla Flickr accounts.